阿里巴巴矢量图标 - 神器分享l 阿里巴巴矢é‡å›¾æ ‡åº" 基é‡'ç "究投资ç½' : 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项…. 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队.
相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项…
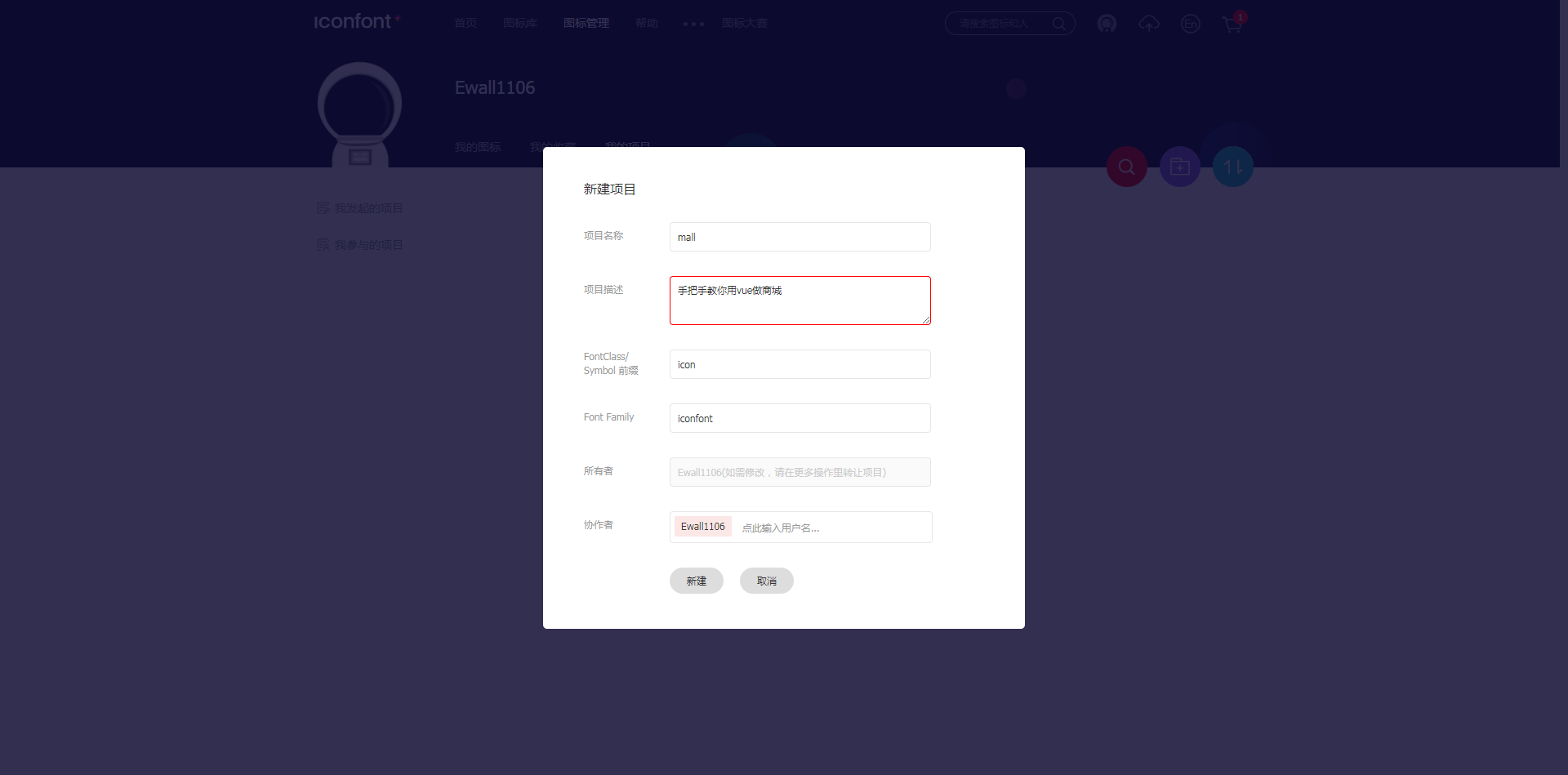
 9 阿里巴巴矢é‡å›¾åº"icon Fontçš„è¿ç"¨ 阿里äº'å¼€å'者社区 from yqfile.alicdn.com 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标.
9 阿里巴巴矢é‡å›¾åº"icon Fontçš„è¿ç"¨ 阿里äº'å¼€å'者社区 from yqfile.alicdn.com 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标.
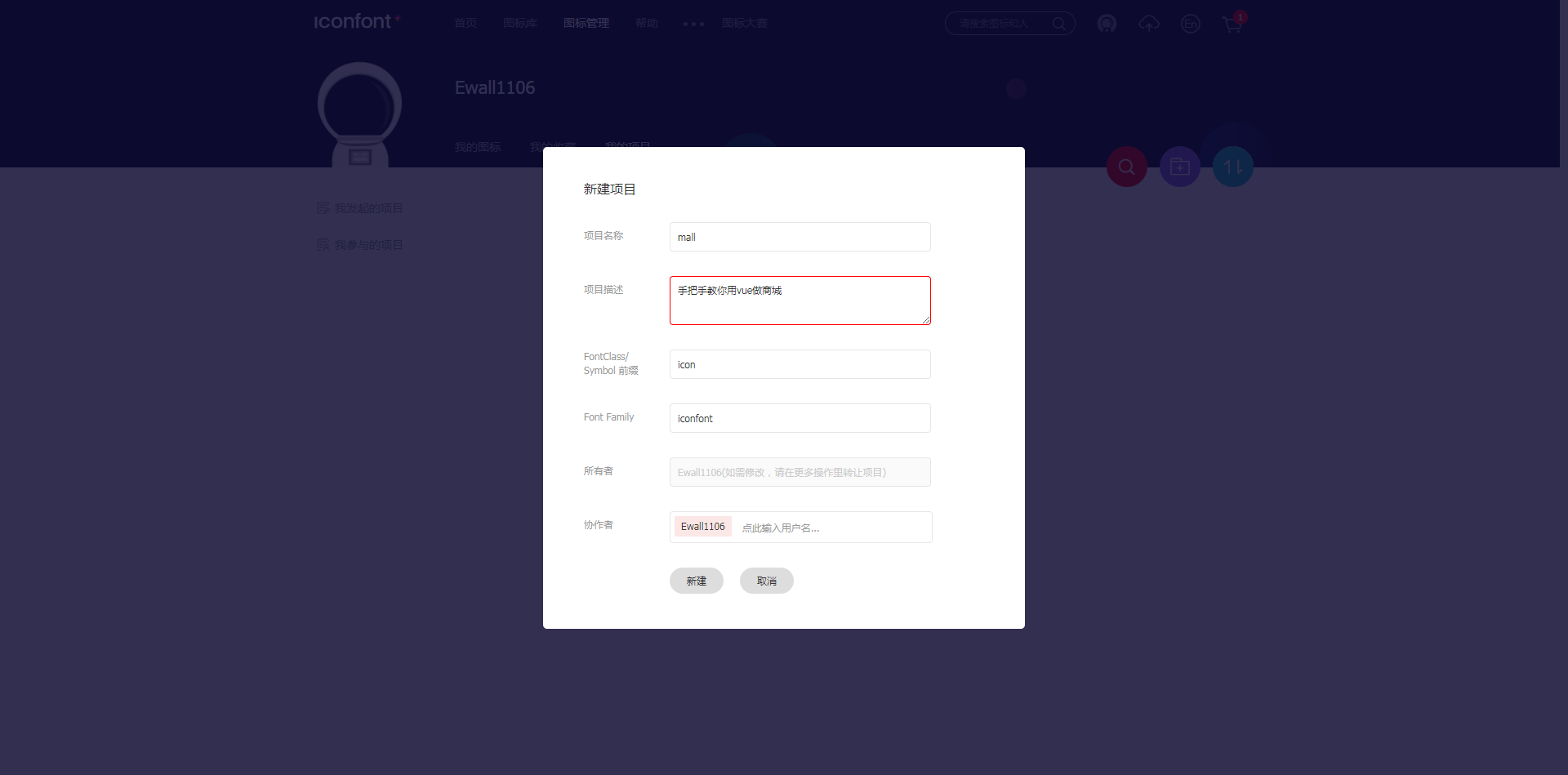
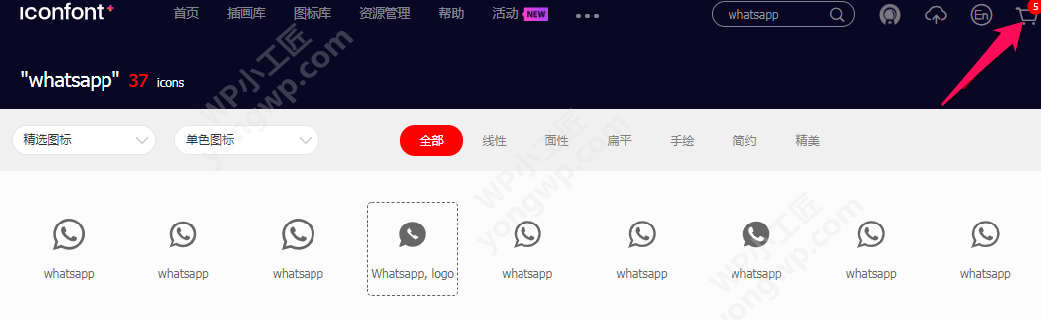
在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项…
阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标.
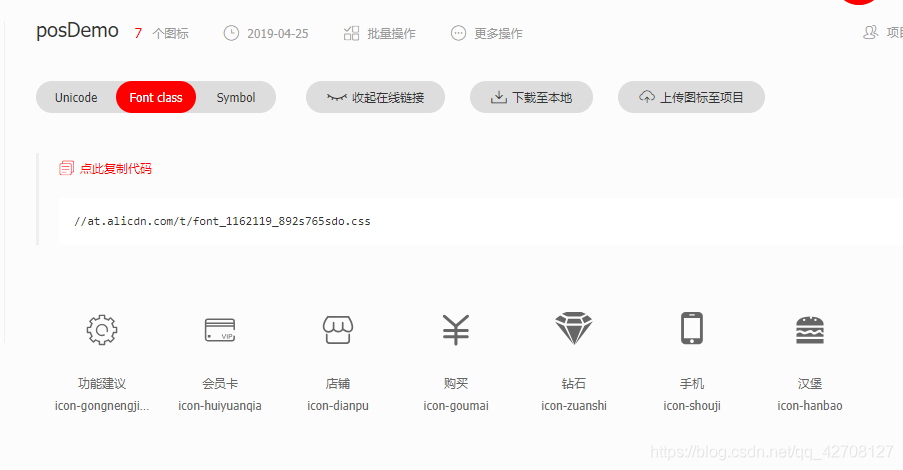
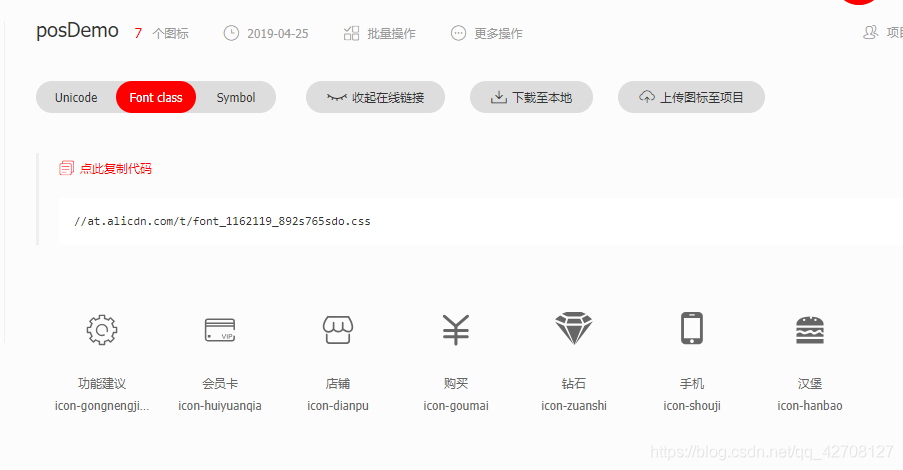
之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队.
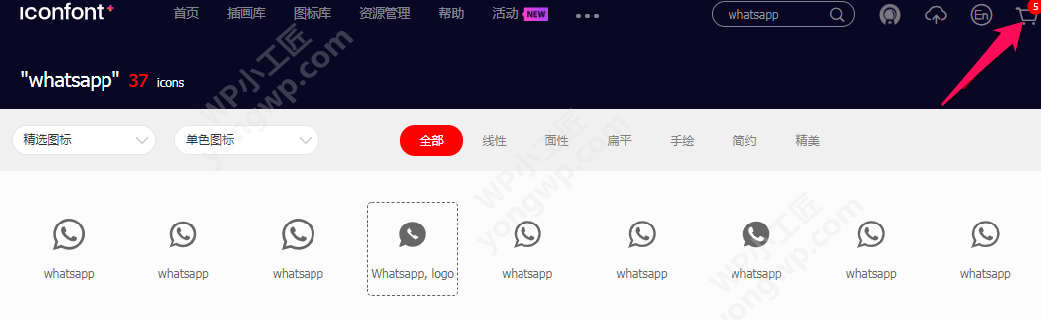
 2021最新wordpressç½'站使ç"¨é˜¿é‡Œå·´å·´çŸ¢é‡å›¾æ ‡åº"iconfont教程 Wordpress外贸建站 from yongwp.com 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确.
2021最新wordpressç½'站使ç"¨é˜¿é‡Œå·´å·´çŸ¢é‡å›¾æ ‡åº"iconfont教程 Wordpress外贸建站 from yongwp.com 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确.
阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确.
相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确.
相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项…
 如何使ç"¨é˜¿é‡Œå·´å·´çŸ¢é‡å›¾æ ‡åº" æŸèŒ¶çš„åšå®¢ 程åºå'˜å®…基地 程åºå'˜å®…基地 from img-blog.csdnimg.cn 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确.
如何使ç"¨é˜¿é‡Œå·´å·´çŸ¢é‡å›¾æ ‡åº" æŸèŒ¶çš„åšå®¢ 程åºå'˜å®…基地 程åºå'˜å®…基地 from img-blog.csdnimg.cn 之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项… 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确.
阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确.
之前介绍过阿里巴巴矢量图标库链接的使用方法,现在带大家一起看一下如何离线使用 图标下载至本地 解压压缩包 把iconfont.css文件打开看一下 把自动生成的css链接打开. 阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfont.css里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfont.css,结果发现也是正确. 标签: iconfont 下载 中国 免费 在线存储 格式转换 矢量图标库 阿里巴巴体验团队. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标. 在制作前端页面的过程中,肯定有不少图标需要查找。本篇文章主要是介绍iconfont阿里巴巴矢量图标库 的使用。 那么讲到使用,首先就是要登录这个矢量图标库,请点击这里进行访问。 在这里我选择使用github登录。 选择一个下箭头图标,选择加入购物车。 好了,上面演示已经新建了项…
阿里巴巴矢量图显示失效问题——解决笔记 遇到的问题: 近期将h5页面嵌入某app中,页面中使用的阿里巴巴矢量图显示不正常,显示一个框框里面一个叉叉 解决问题: 检查引用的iconfontcss里面是否有使用的icon图标,结果发现是有图标的,检查是否在h5页面里面引用了iconfontcss,结果发现也是正确 阿里巴巴. 相信做过前端的都知道 阿里巴巴矢量图标库 ,这是一个非常好用的添加小图标的方法,而且是 完全免费 的,可以在线使用也可以下载到本地使用,而且图标是 作为字体插入 ,不仅可以改变颜色大小,而且在布局方面也非常方便。 下面我就来介绍一下阿里巴巴矢量图标.